File chooser dialog box is used for navigating the file system. With file chooser, you can choose either file or directory from file or directory list. In order to display file chooser, you use JFileChooser API. In addition, you can also display file chooser by adding JFileChoose instance to a container.
The code snippet to bring up the file chooser dialog as follows:
// Create a file chooser
final JFileChooser fc = new JFileChooser();
//...
// Response to button click
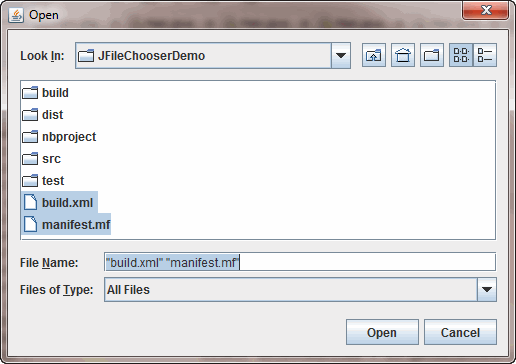
int retVal = fc.showOpenDialog(parent);Code language: PHP (php)- First you create a JFileChooser instance.
- Then you call method showOpenDialog() and pass the parent container to it. Note that the parent container affects the position of the file chooser dialog and the frame that the dialog depends on.
By default, the file chooser shows all files and directories in the user’s default directory. You can use methodsetCurrentDirectory() to initialize the init directory for the file chooser.
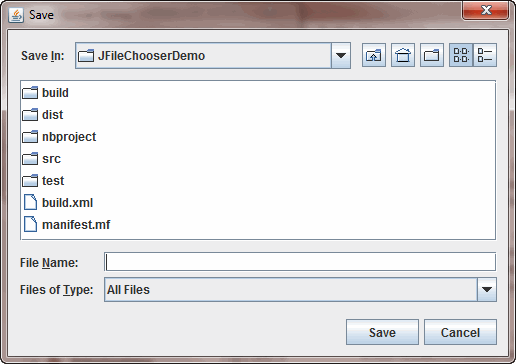
You can use showSaveDialog() method to show save dialog beside showOpenDialog() method. Both of these methods return an integer to indicate whether user choosed a file or not. Normally you check the return value equals to a constant APPROVE_OPTION to make sure that user has chosen files or directories.
In order to get the selected files or directories you use method getSelectedFile() or getSelectedFiles().These methods return an instance of File or File[]
To limit user to choose only files or directories you can call method setFileSelectionMode(). There are three modes you can use:
- Files only (JFileChooser.FILES_ONLY).
- Directories only (JFileChooser.DIRECTORIES_ONLY).
- Files and Directories (JFileChooser.FILES_AND_DIRECTORIES).
You can allow user to choose multiple files or directories by enabling multiple selection using methodsetMultiSelectionEnabled().
Here are the constructors of JFileChooser:
| Constructors | Description |
|---|---|
| JFileChooser() | Creates JFileChooser instance using user’s default directory. |
| JFileChooser(File currentDirectory) | Creates JFileChooser instance using a given directory. |
| JFileChooser(File currentDirectory, FileSystemView fsv) | Creates JFileChooser instance using a specific directory and uses given FileSystemView. |
| JFileChooser(FileSystemView fsv) | Creates JFileChooser instanceusing a givenFileSystemView. |
| JFileChooser(String currentDirectoryPath) | Creates JFileChooser instanceusing a given path. |
| JFileChooser(String currentDirectoryPath, FileSystemView fsv) | Creates JFileChooser instance using a given directory path and FileSystemView. |
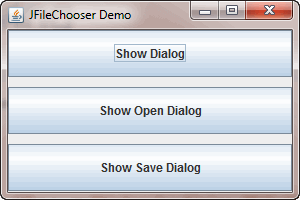
Here is the screenshot of JFileChooser demo application:



package jfilechooserdemo;
import java.awt.*;
import java.awt.event.*;
import java.io.*;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
final JFrame frame = new JFrame("JFileChooser Demo");
final JFileChooser fc = new JFileChooser();
fc.setMultiSelectionEnabled(true);
fc.setCurrentDirectory(new File("C:\\tmp"));
JButton btn1 = new JButton("Show Dialog");
btn1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
fc.showDialog(frame, "Choose");
}
});
JButton btn2 = new JButton("Show Open Dialog");
btn2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
int retVal = fc.showOpenDialog(frame);
if (retVal == JFileChooser.APPROVE_OPTION) {
File[] selectedfiles = fc.getSelectedFiles();
StringBuilder sb = new StringBuilder();
for (int i = 0; i < selectedfiles.length; i++) {
sb.append(selectedfiles[i].getName() + "\n");
}
JOptionPane.showMessageDialog(frame, sb.toString());
}
}
});
JButton btn3 = new JButton("Show Save Dialog");
btn3.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
fc.showSaveDialog(frame);
}
});
Container pane = frame.getContentPane();
pane.setLayout(new GridLayout(3, 1, 10, 10));
pane.add(btn1);
pane.add(btn2);
pane.add(btn3);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300, 200);
frame.setVisible(true);
}
}Code language: JavaScript (javascript)